Upload Ảnh Lên ImgBB và Lấy URL Bằng JavaScript
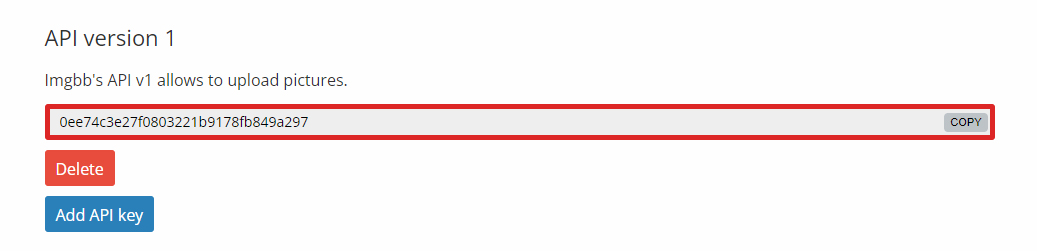
1. Tạo tài khoản ImgBB:
2. Viết code JavaScript để tải hình ảnh:
Sử dụng Fetch:
const apiKey = "YOUR_CLIENT_API_KEY";async function uploadImgBB(file) {const formData = new FormData();// Thêm file hình ảnh vào FormData để gửi lên serverformData.append("image", file);try {// Gửi yêu cầu POST đến API ImgBB với đường dẫn endpoint và apiKeyconst response = await fetch(`https://api.imgbb.com/1/upload?key=${apiKey}`, {method: "POST", // Phương thức POST để tải file lênbody: formData, // Dữ liệu gửi đi là FormData chứa file ảnh});// Chuyển đổi phản hồi từ dạng JSON thành object JavaScriptconst data = await response.json();// Trả về URL của hình ảnh sau khi tải lên thành côngreturn data.data.url;} catch (error) {// Bắt lỗi nếu có vấn đề xảy ra trong quá trình tải lênconsole.log(error);return null; // Trả về null nếu gặp lỗi}}
Sử dụng Axios:
const apiKey = "YOUR_CLIENT_API_KEY";async function uploadImgBB(file) {const formData = new FormData();// Thêm file hình ảnh vào FormData để gửi lên serverformData.append("image", file);try {// Gửi yêu cầu POST đến API ImgBB với đường dẫn endpoint và apiKey bằng axiosconst response = await axios.post(`https://api.imgbb.com/1/upload?key=${apiKey}`,formData);// Trả về URL của hình ảnh sau khi tải lên thành côngreturn response.data.data.url;} catch (error) {// Bắt lỗi nếu có vấn đề xảy ra trong quá trình tải lênconsole.log(error);return null; // Trả về null nếu gặp lỗi}}